To create your Google Maps API keys:
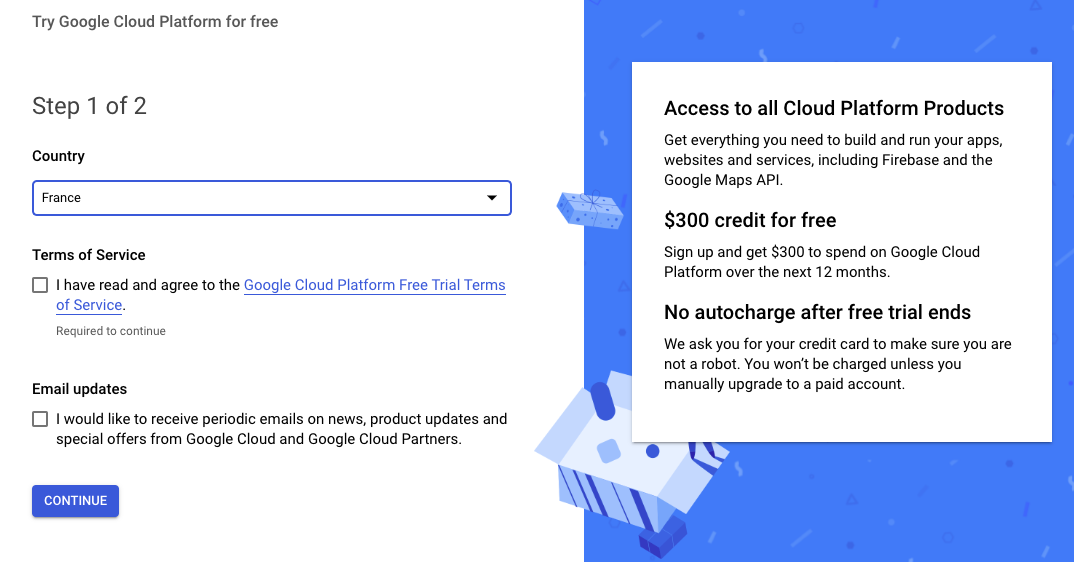
Go to https://cloud.google.com/maps-platform/
Then click on ![]() on the upper right and follow the billing part.
on the upper right and follow the billing part.

The account is automatically restreint to the free trial 300$ limit.
Once you have filled the billing form, hit the “Start my free trial” button.
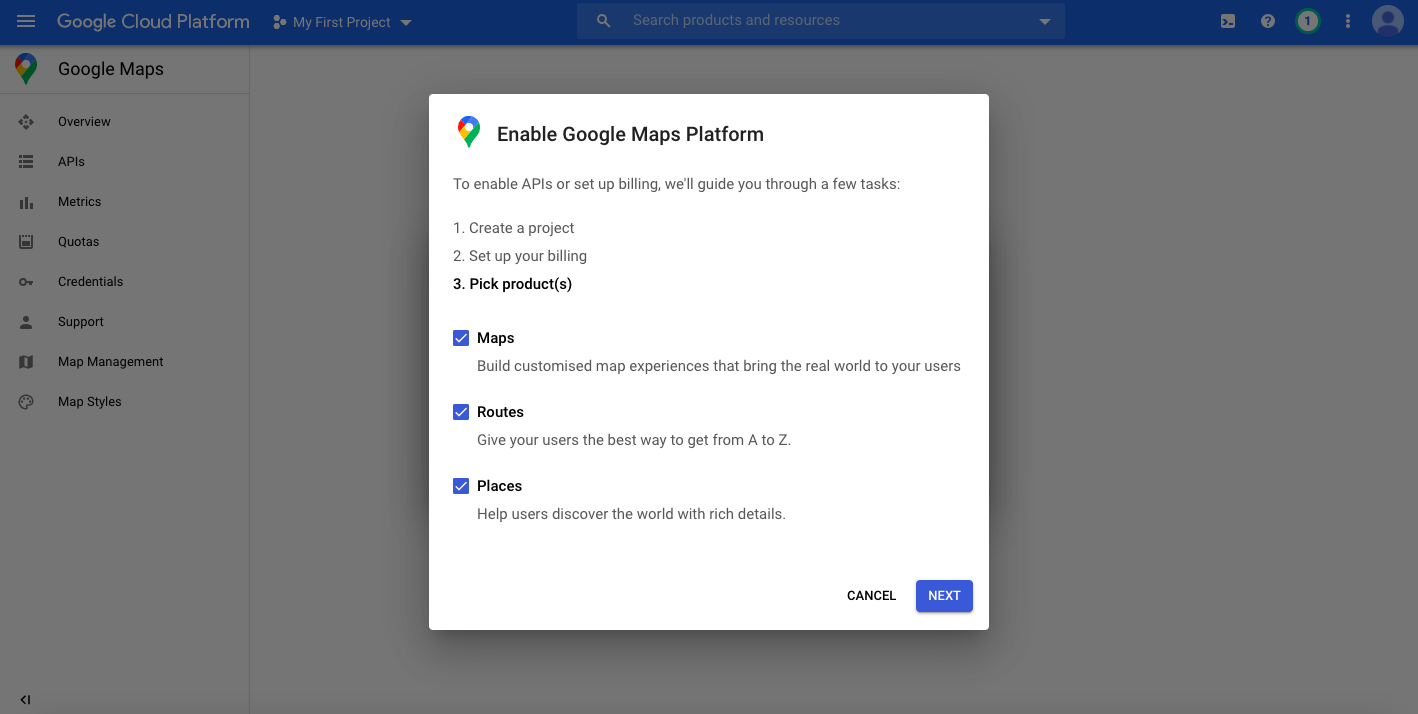
Once done, your first project will be created. Select the 3 options and click on Next:

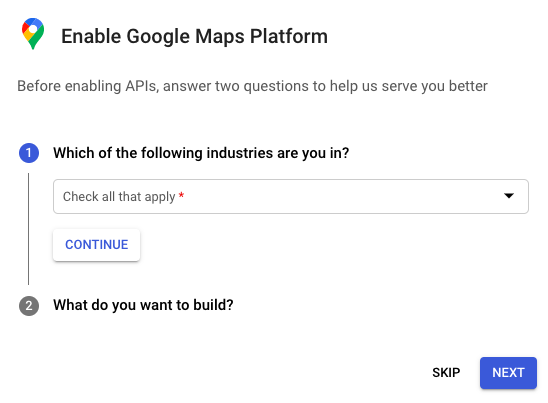
Answer the questions and click on Next:

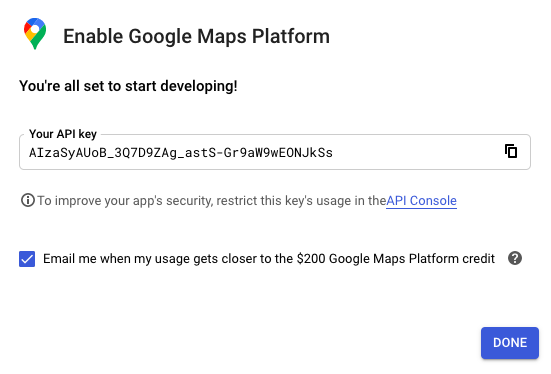
Enable your API key:

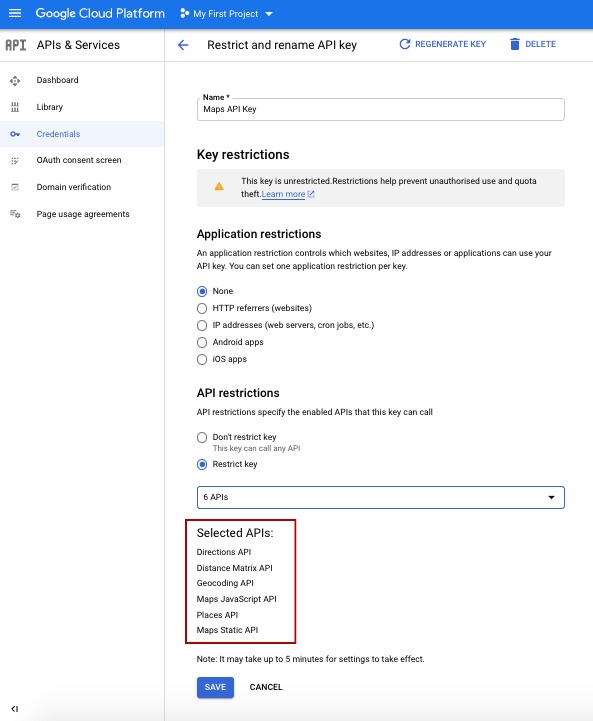
Copy your API key and click on API Console to set the restrictions:

In Key Restrictions > API restrictions, select “Restrict key” and select the following APIs:

Save and you’re all set!
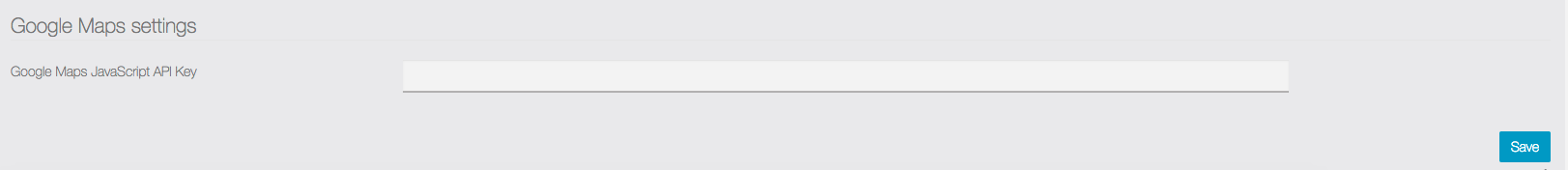
Now you just have to copy and paste your API key in your editor in Settings > API Keys:
(this one is used by the app):

and in your backoffice in Settings > APIs
(this one is used by the editor and backoffice functionalities):